WordPress网站使用CloudFlare CDN页面缓存规则设置教程
WordPress建站使用CloudFlare的CDN来加速网站(页面规则缓存设置教程)
此篇文章只讲WordPress站点使用CloudFlare CDN的页面规则教程。
使用本教程的前提条件是 你网站已经激活使用CloudFlare CDN了。
CloudFlare的CDN有一个很好的特点就是可以整站缓存下来,但是整站缓存时我们是无法登陆后台的,新写的文章也无法预览。所以我们需要配置几条页面规则来让CloudFlare不缓存某些页面。
CloudFlare免费版本支持3条页面规则,我们这三条需要充分利用起来才能够满足WordPress的使用。
第一条
*.ssvip.net/wp-admin*第二条
*.ssvip.net/*preview=true*第三条
*.ssvip.net/*规则解释:
首先上方规则中的“*”代表所有的意思,不管是字母数字或者是特殊符号都可以使用一个“*”来代替。熟悉正则表达式的同学对这个很好理解。
第一条含义:代表此条规则适用于所有*.ssvip.net/后面开头是wp-admin的URL地址,wp-admin后面的字符全部包括在此条规则内。wp-admin是WordPress博客的默认后台地址。
第二条含义:*.ssvip.net/后面URL中只要带有preview=true的字符,都适用于此条规则。preview=true是WordPress写文章点击预览时的预览URL地址。
第三条含义:*.ssvip.net/后面所有的URL地址全部适用于此条规则。
上面三条规则里面我们前两条是要设置为不缓存,第三条我们设置为永远缓存。这样第一条的后台地址和预览地址我们看到的就是最新的内容,不会出现无法登陆或者无法预览文章的情况。
此时就该想到wp-login这个登陆地址怎么办。有办法!
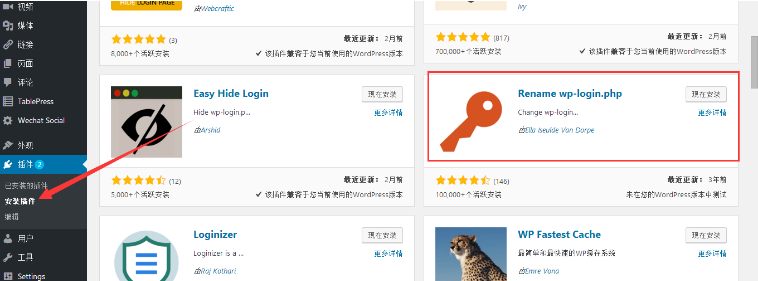
我们安装个插件,把wp-login这个地址改成wp-admin开头的其他地址,比如设置成wp-adminssvip,插件名字是Rename wp-login.php,我们在wordpress官方插件市场搜索即可。